ブログの見出しもスタイルも簡単に変更できました!

どうも、たいこです。
いや〜、困りましたね。
全然決まりません。
何がかって??
スタイル・見出しの変更
これですよ。
これを変えることによって、記事の装飾が変わって見栄えが見違えるように変わるんです!
だけど、たくさんありすぎて決められないしやり方分からないしで、全然進まなかったんです。
しかし、いざやってみるとコピペに一手間加えるくらいで簡単に出来たんで、興味のある方はぜひぜひやってみて下さい!
そんな事してるよりもまず記事を書けよと言われかもしれませんが、自分はまず見た目から入ろうかなと(笑)
どうせ見てもらうなら、気に入ってもらえなくても自分の納得したものを見てもらいたいですからね!
この記事は自分が変更したやり方などを忘れない為にもってことで書いていこうかなって思います。
スタイル設定
まずは、コイツですね。
色々な人のブログを読んでいるとみんな自分とは見た目が違って、オシャレだな〜とか思ってはいたんだけど、有料コンテンツだったり、設定が素人には無理だろうなって勝手に思っていたんです。
そこから色々はてなブログ内を徘徊していたら、あるじゃないですか!!
運営が用意してくれたテーマのものから、色々な方が考えて作ってくれたテーマが!
しかも簡単に設定出来るだって!!
これはやるしかないと、
色々な方のブログなどを参考に、自分はこのテーマのメニューバーやシンプルさに惹かれてコイツに決めました!
参考にさせて頂いた記事はコチラ
ここから設定の仕方です。
自分の気にいったテーマを探す
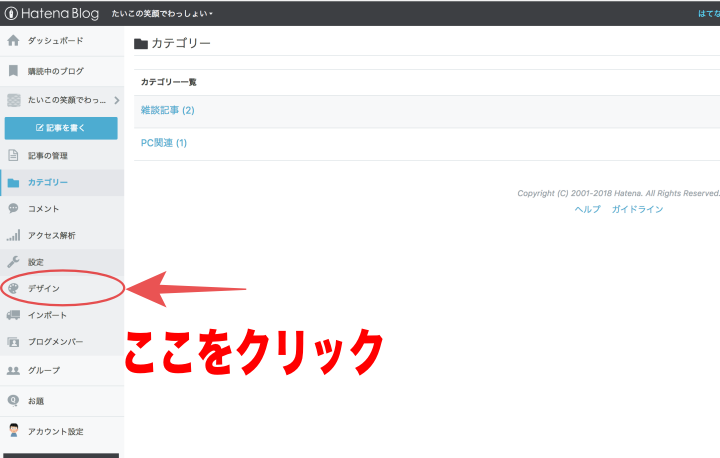
1,まずは管理画面の左のバーにある「デザイン」って所をクリックします。
2,すると、公式のテーマから色々な方が考えてくれたテーマが、新着順だったり、
人気順で ズラーッと出て来るので、自分のお気に入りを探します!
自分のブログへ設定する
自分の気にいったテーマが見つかったら、自分のブログへそのテーマを反映させる設定を行います。
すでに他のテーマを設定されてる方は、現在のテーマ、デザインCSS、背景などが破棄されてしまうみたいなので、必要なものはコピーをしてメモ帳などに貼りバックアップを取っておくといいと思います。
設定の仕方はコチラ

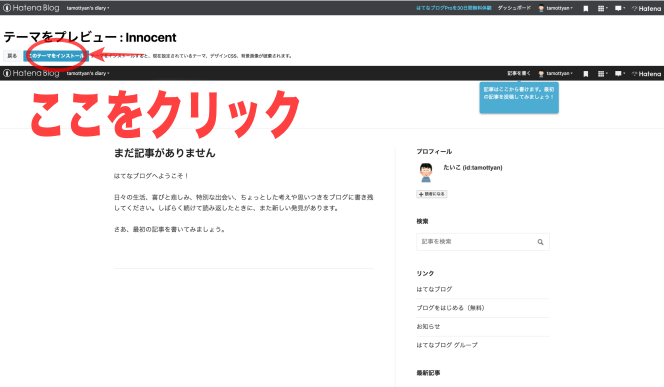
上の写真の矢印の部分をクリックして、設定したい自分のブログをクリックします。
すると自分のブログへのプレビューが画面が表示されます。

このテーマでOKだった場合は、上の写真の矢印の部分をクリックし、さらにOKをクリックします。
はい!これで完了です(笑
もの凄い簡単でしたね。
こんなに簡単なら、早く言ってよ。。。。
知らないってホント残念ですね。
とにかくこれで無事にテーマのインストールは完了です!
細かい設定はこれからゆっくりやっていこうかなって思ってます。
その時はまた記事にしてみますかね!
次は、
見出しの変更
こちらも、やってみたかったんですけど面倒くさそうだし、他の方のブログを見ていると、色々ありすぎてあれもこれもよく見えて全然決められなかったんですよね。
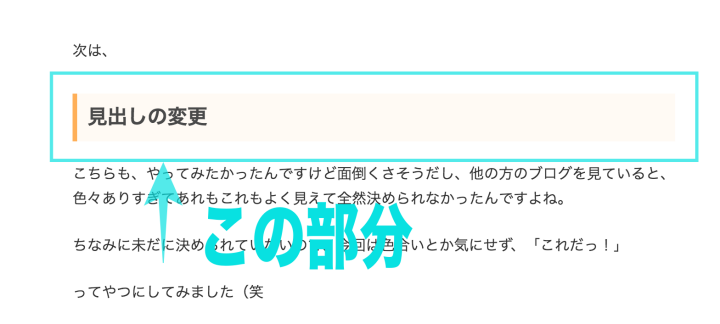
ちなみに見出しってのはこれです。

線を引いたり、色を付けたりして強調させることができるんですね。
これによって、文章に段落をもたせたりする役割もあるみたいです。
そんな使い方も知らずに使っていたので過去記事は、今回変更したことによって大変なことになっております(笑
ただ文字を大きくしたり、太字にする機能だと思ってました。。。。
この記事終わったら手直しすることにします(泣
しかもいまだに決められていないので、今回は色合いとか気にせず、「これだっ!」
ってやつにしてみました(笑
今回のでやり方は分かったので、これからいくつか記事を書いていって変更したくなったらまた変えればいいですからね!
今回お世話になった記事はコチラです
設定の仕方はコチラから
気に入った見出しを探す
上の記事内や、おしゃれな見出しなどでググると色々な方がおすすめやトレンドの見出しを紹介してくれています。
その中から自分が使いたいと思うものを探しだしてください!
そして、見つかったらその見出しの「CSS」ってのを探して見てください。
h1 {padding: 0.25em 0.5em;/*上下 左右の余白*/color: #494949;/*文字色*/background: transparent;/*背景透明に*/border-left: solid 5px #7db4e6;/*左線*/}
こんな感じの意味の分からないコードみたいなものです。
見出しを自分のブログへ登録する
いい見出しの「CSS」が見つかったら、それを全文コピーします。
このコピーしたものを自分のブログの、デザインCSSという所へ貼り付けを行います。
場所は下のスクショを参考にしてください。
まずは管理画面の左側にある、デザインをクリックします。

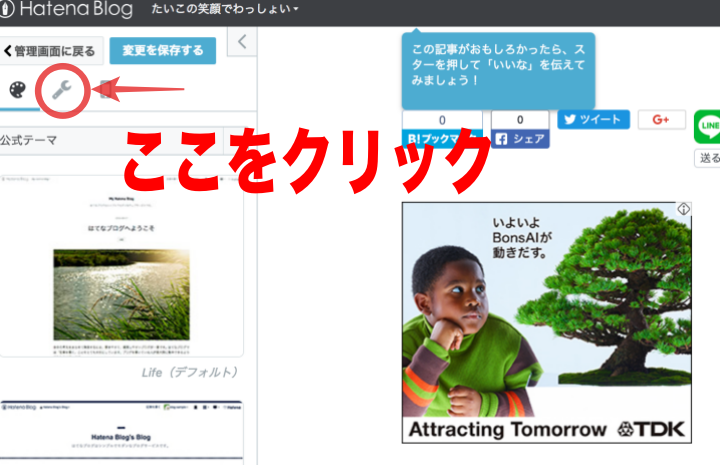
次は写真の、スパナのようなアイコンをクリックします。

次は下の写真の場所の{}デザインCSSって所をクリックします。

ここへ先ほどコピーしたものをペーストします。
貼り付けを行うのですが1つ注意があります。
はてなブログでは、大見出しがh3、中見出しがh4、小見出しがh5となっているようです。
ですので、自分が使いたい見出しに合わせて数字を変更する必要があります。
見つけてきたCSSのコードの行の頭の部分を見て、hの後ろの数字を確認します。
h1 {padding: 0.25em 0.5em;/color: #494949;/background: transparent;/border-left: solid 5px #7db4e6;/}
上のコードですと、hの後は1となっています。
これをこのままペーストしただけではブログでは使えません。
例えば、これを大見出しで使いたい場合は貼り付けを行った後にh1→h3と数字だけ書き換える必要があります!
中見出しならh1→h4って具合ですね。
この作業さえ行えばOKです!
大見出し、中見出し、小見出し、3つとも貼付けが完了したならば、画面左上の変更を保存するってボタンを押して変更完了です!
後はみたままモードで記事を書いて、見出し機能を使えば先ほど自分が変更したものが反映されます。
プレビュー画面で確認してみて下さいね♪
まとめ
最初は、htmlだのcssだの全く聞いたこともない単語に物怖じしていたけど、いざやってみると色々な方が簡単にできるようにと、色々な方法を記事にしてくれていて、すんなり設定出来ました!
やっぱり何事もまずはやってみることですね!!
この記事も自分が見直しに使うだけでなく、これからブログを始めてみよう!なんて思ってる人の参考にでもなってくれたらいいなって思います。
最後まで読んで頂きありがとうございました。
イイネやコメントを頂けると今後の励みになりますので良かったらお願いします。
ではでは